Таким образом разработчики могут оснастить новое решение готовой вёрсткой с использованием фреймворка. Bootstrap также может пригодиться небольшим компаниям, которые не готовы потратить большие деньги на разработку веб-сайта. В качестве промежуточного решения Bootstrap будет незаменим. В последствии возможно и остановиться на нём, как мы и сделали на Хекслете. Любопытно, какие компоненты явно требуют jQuery, наших JS и Popper.js? Если вы не уверены в том, как правильно написать «коренную» структуру страницы, можете использовать наши шаблоны.
Это касается и интерактивных элементов, которые используют JavaScript код. Разработчики для таких элементов внесли классы, которые помогают немного изменить поведение, но этого не всегда бывает достаточно. Самый простой способ – создать отдельный css-файл, в котором вы будете писать все, что непосредственно касается внешнего вида ваших элементов. Например, возьмем те же самые хлебные крошки, которые мы сделали. Допустим, нам нужно по дизайну изменить фоновый цвет всего блока, а также цвет самого текста.
Создавайте и расширяйте в реальном времени с помощью CSS переменных
Обзор Бутстрап, как загружать и пользоваться, базовые шаблоны, примеры и другое. Использование утилит предполагает более углублённые https://deveducation.com/ знания в CSS, так как это будет похоже на использование правил. Только вместо записи в CSS-файле используются классы.
- Bootstrap используется многими веб-разработчиками по всему миру.
- Для их работы используется несколько JavaScript библиотек, которые увеличивают вес подключаемых файлов на странице.
- Папкаdist/ включает в себя все перечисленные скомпилированные файлы, указанные в разделе выше.
- Создавайте и настраивайте с помощью Sass, используйте готовую систему сеток и компоненты и воплощайте проекты в жизнь с помощью мощных плагинов JavaScript.
- Bootlint проверяет, что экземпляры компонентов Bootstrap имеют правильно структурированный HTML.
Причём он позволяет это сделать очень быстро, благодаря большему количеству готовых классов и компонентов. По сути вы просто складываете дизайн из готовых кусочков, поэтому большинство Bootstrap-сайтов очень похожи друг на друга. Кроме быстроты, он также упрощает процесс верстки оригинальности. Папкаdist/ включает в себя все перечисленные скомпилированные файлы, указанные в разделе выше. Папка docs/ содержит документацию и примеры/ использования Bootstrap.
Почему Bootstrap
Bootstrap правда очень помогает сэкономить время и при этом создать приличный шаблон, но тащит кучу лишнего кода и слабо подходит для нестандартных проектов. Все недостатки Bootstrap можно устранить перебором его исходных файлов, но это занимает столько времени, что любой опытный разработчик выберет верстку макета с нуля. Bootstrap — бесплатный HTML/CSS/JavaScript фреймворк для быстрого создания адаптивного дизайна сайта.
Второй подход, который используется в Bootstrap — Atomic CSS. Atomic CSS — подход, при котором один класс использует одно свойство. Таким образом Bootstrap не является библиотекой для создания админок и прототипов, bootstrap как пользоваться как о нём говорят. Что ж, сегодня мы рассмотрели с вами, как начать работать с boostrap. Как видите, особо ничего и не пришлось брать от себя, так как очень хорошие примеры уже есть в документации.
Навигационное меню
Первый – это общий стилевой класс glyphicon, который задает общие стили для всех иконок. Вы также можете присоединиться @getbootstrap on Twitter для получения «свежайших» слухов и классных музыкальных клипов. Bootstrap – библиотека шаблонов CSS, распространяемая свободно командой сайта MaxCDN. Internet Explorer 8 и 9 также поддерживается, однако помните, что некоторые свойства CSS3 и элементы HTML5 не в полной мере поддерживаются данным браузерами. Кроме того, Internet Explorer 8 требует использования Respond.js, чтобы разрешить поддержку медиа запросов.

Чтобы привлечь внимание, мы включили это в качестве примеров в документации Bootstrap. В частности, мы поддерживаем последние версии из следующих браузеров и платформ. На платформе Windows, мы поддерживаем Internet Explorer 8-11.
Как установить Bootstrap
Bootstrap должен достаточно хорошо выглядеть и вести себя в Chromium и Chrome для Linux, Firefox для Linux, и Internet Explorer 7, хотя они официально не поддерживаются. На сайте Русское сообщество Bootstrap вы можете найти ответы на интересующие вопросы, познакомиться с русскоязычными разработчиками или сами принять участие в жизни сообщества. Одна из них содержит скомпилированный вариант, а другая минимизированный (уменьшенный по объему).

Используйте их как SVG или иконочные шрифты — оба варианта обеспечивают векторное масштабирование и простую настройку с помощью CSS. Примените любой из наших включенных служебных классов к нашим компонентам, чтобы настроить их внешний вид, как в примере навигации ниже. Доступны сотни классов — от positioning и sizing и colors и effects. Смешайте их с переопределениями переменных CSS для еще большего контроля.
Примеры шаблонов
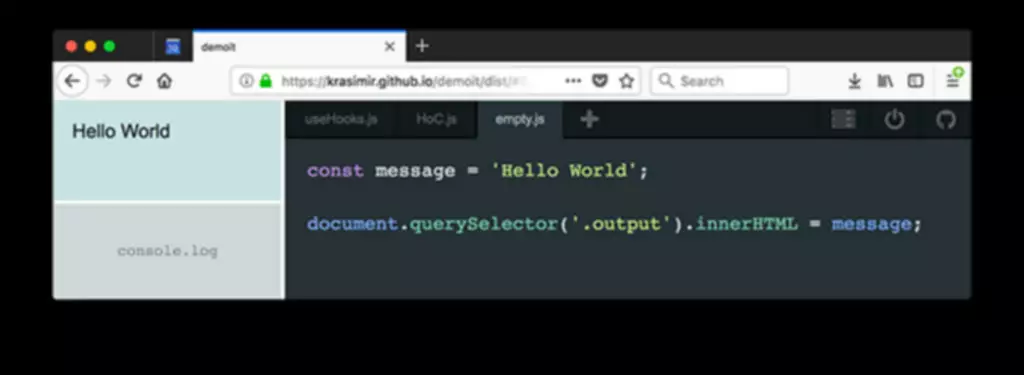
Начните работу с Bootstrap, самым популярным в мире фреймворком для создания быстродействующих мобильных сайтов с загрузочным CDN и шаблонами стартовой страницы. Например, чтобы создать кнопку на странице с помощью Bootstrap, достаточно к ссылке или элементу button добавить всего несколько классов. Мы добавили в пример подключение bootstrap.bundle.min.js файла из CDN и добавили код компонента “Модальное окно” для демонстрации работы js bootstrap. Если вам нужно включить только скомпилированный CSS или JS Bootstrap, вы можете использовать jsDelivr. Посмотрите его в действии с помощью нашего простого быстрого старта или просмотрите примеры, чтобы начать свой следующий проект.
Мощные плагины JavaScript без jQuery
Установка, управляемая пакетами, не включает документацию или наши полные сценарии сборки. Вы также можете использовать наш репозиторий шаблонов npm для быстрого создания проекта Bootstrap с помощью npm. Вы узнаете больше о том, как использовать готовые компоненты Bootstrap и создавать свои собственные.